NURBS ray tracing
Curves
3/17/2024
The general form of NURBS is defined as:
, where N is the B-Spline basis function, n is the number of control points, are the weights, are control points, and k is the degree.
The B-Spline basis function of degree 0 is defined as:
For higher degrees, the B-Spline basis functions are defined recursively:
, where are knots, is the degree.
Surely, calculating this function when rendering every frame is horribly slow, but luckily, we're able to simplify this if we know what degree we want.
Interpolation in Graphics World
Part 3 Cubic Convolution
2/27/2023
Cubic convolution provides a fast way to interpolate the texture data, which Keys originally proposed. With this method, texture sampling can be simplified to taking four samples, multiplying them with four weights, and adding all of them together. It takes discrete image data and an interpolation kernel and outputs continuous data. The convolution kernel is the following:
Where is a constant, we usually choose as the value. To apply the above kernel, we use the following function:
Where is the index of the input image data, is the colour value, and is the interpolation point. Because is if is not in the range of , can only be the four nearest indexes to .
For example, if is 5.5, then can only be , , and , and the parameter of the kernel function can only be , , and . We then take the four pixels and multiply them by , resulting in:
Interpolation in Graphics World
Part 2 Splines
2/22/2023
In the last article, we discussed polynomial interpolation. It works, but we will struggle to find coefficients for big data sets. Instead of using polynomial interpolation, we can use splines to solve this issue.
Splines define multiple pieces of a curve and keep the curve smooth by ensuring the tangent of each point on the curve is continuous. Therefore, it does not need to increase the degree when we add more values to interpolate. This article is going to discuss some commonly used splines.
B-Spline Curves
The form of the B-Spline is defined recursively.
Where is the degree of the spline; is knots; is control points; is the B-spline basis function, defined by:
Interpolation in Graphics World
Part 1 Polynomial Interpolation
2/16/2023
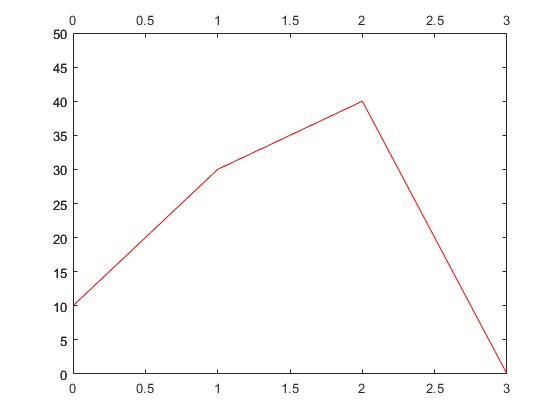
Interpolation is commonly used in computer programs. The most common interpolation method is linear interpolation, which takes two values and generates continuous uniform distributed results. For example, say we have a data set [10, 30, 40, 0]. The linear interpolation result of the data set will be like the following:

As the figure shows, linear interpolation does generate a continuous result. However, the curve that it generates could be smoother. Sometimes, we may not want those sharp corners. For example, if we're going to describe a spherical object, those sharp corners may make it look bad; Or if we are trying to interpolate an image, we may find the interpolated image weird.
To address this issue, we should use interpolation methods which generate smooth results.
Polynomial Interpolation
The data set [10, 30, 40, 0] contains four values, which means to describe a curve passing all four points, we need a three-degree polynomial, . Where , , and are coefficients, we will need to find them out. It is easy because with known and values, we can create a linear system based on them and use matrices to solve the issue.
The linear system based on the data set is:
And the matrix form of the above is:
Multisample Anti-aliasing
2/15/2023
The Image Distoration Issue and Anti-aliasing Algorithms
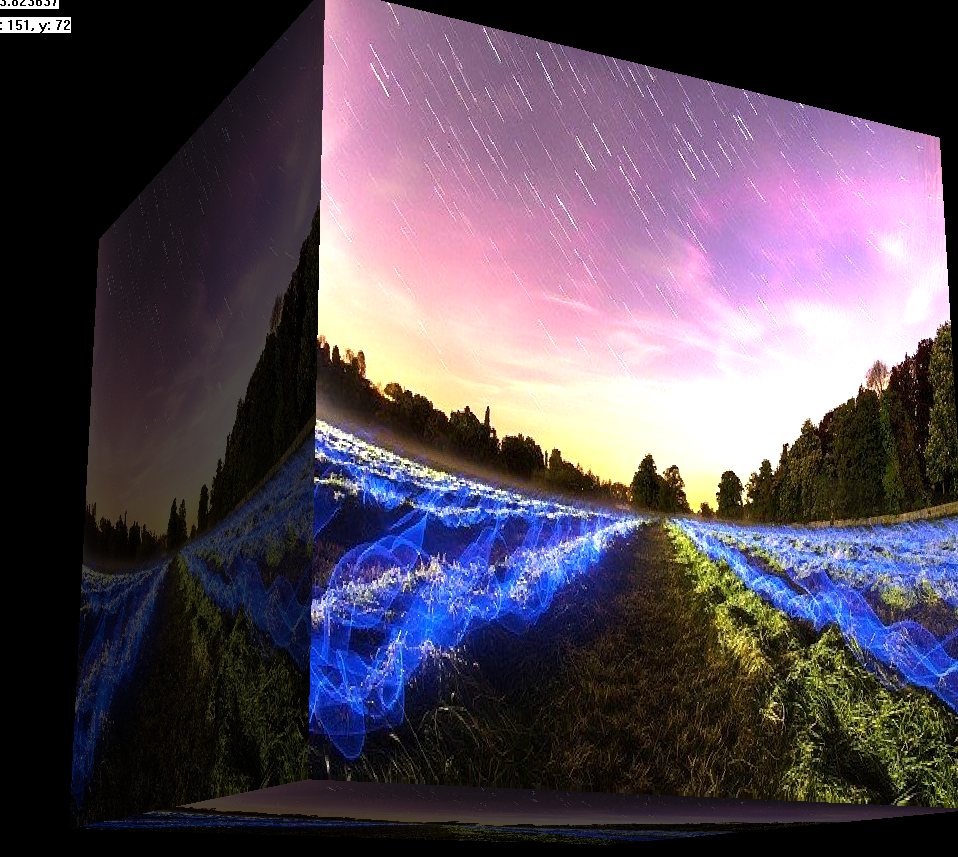
In 3D rendering, aliasing or image distortion is a difficult part that requires a lot of calculations to solve. It distorts images and makes images a bit ugly. For example, the following image was rendered by my SWRenderer project without any anti-aliasing:

The edges of the box are jagged.
![]()
Luckily, there are a few ways to tackle this issue. The simplest way is supersampling. It is to divide each pixel into multiple subpixels, render each subpixel and output the average value of the subpixels for each pixel. However, despite this method being able to solve the issue perfectly, it needs too much calculation and is almost impossible to use in realtime rendering. Instead, multisample is more commonly used.
The multisample algorithm only renders each pixel once, but it still gives an excellent result.
The Algorithm
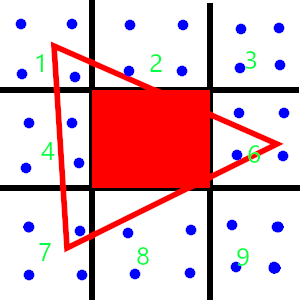
![]()
Say we are rendering a triangle like the above. The blue points are the subsamples, and the red triangle is the triangle we are rendering.
Without multisampling, the output image may look like the following, as only pixel 5 is fully covered by the triangle.

To make the image better, we divide pixels which are not fully covered by a triangle into a couple of subpixels. Instead of rendering them, we only use them to calculate the coverage of the pixel. If a pixel is fully covered, we deem the coverage of the pixel to be 100%.

